ウェブ中心のサービスをしていくのか、アプリを作るのか?いやいや、まずは、ウェブのスマホ対応をやらないとダメだろう。。。みたいな話は、最近どの会社でもあるのではないでしょうか?
この「ウェブ(web)」というワードは、「ウェブサイト」や、「ウェブページ」といった意味で使われ、「アプリ」というワードは、「Androidアプリ」や、「iPhoneアプリ」といった意味で使われているのが一般的かと思います。
ただ、ここ最近、「ウェブアプリ」「ネイティブアプリ」「ハイブリッドアプリ」といったワードも頻繁に聞こえてくるようになりました。
まずは、既存のサービスの方向性を検討しなければいけない、あるいは今後新規サービスを始めるにあたって情報を集めたい人にとって、簡単に”抑えておくべきポイント”をまとめましたので、参考にしていただければと思います。
「ウェブ」か「アプリ」かの前に、「デバイス」は?
これは、比較的トレンドははっきりしているかと思います。答えは、「モバイル」です。
Googleのエリック・シュミット会長がBloombergのインタビュー「Ask a Billionaire」に登場し、2014年のトレンドを通して業界の方向性について語っています。
「これまでのトレンドは”モバイルが勝ちつつある”だったが、モバイルは勝利を収めた」「人々は新しいアーキテクチャ(=モバイル)に高速に移行している」(シュミット氏)。
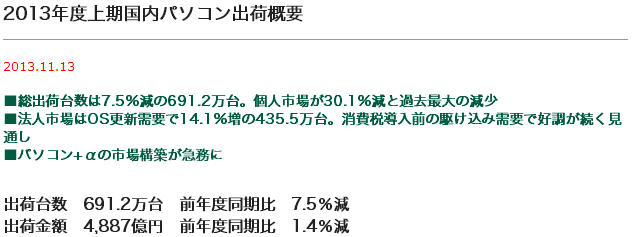
また、国内(世界)のパソコンの出荷台数の数字を見ても、トレンドは明白です。

ここから何が言えるかというと、「ウェブ」か「アプリ」かの前に、今後投資するのであれば、「パソコン」用のサービスではない、ということでしょう。
ウェブアプリとは?
「ウェブアプリ」というワードは、非常に定義が曖昧です。Wikiだって、Blogだって、ウェブアプリといってもいいでしょう。また上司に説明するにも、少し面倒くさかったりします。
よく例にあげて説明するのが、「Google Maps」、「Gmail」や「Google Drive」。見れば分かるように、「市役所や区役所のホームページのようなリンクで基本遷移するページ」に比べ、”動的”、”直感的に操作”できる⇒”アプリケーションっぽい”感じは伝わるでしょう。
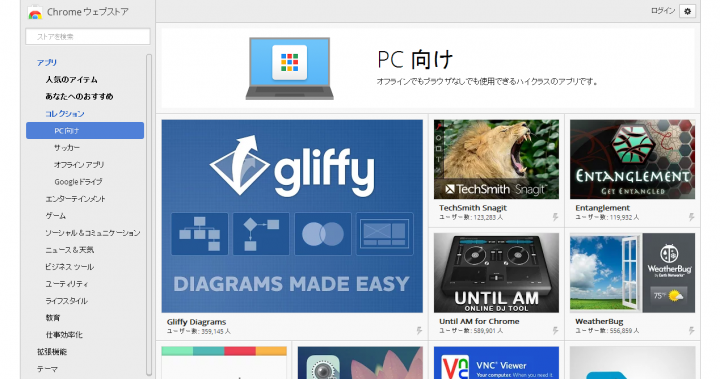
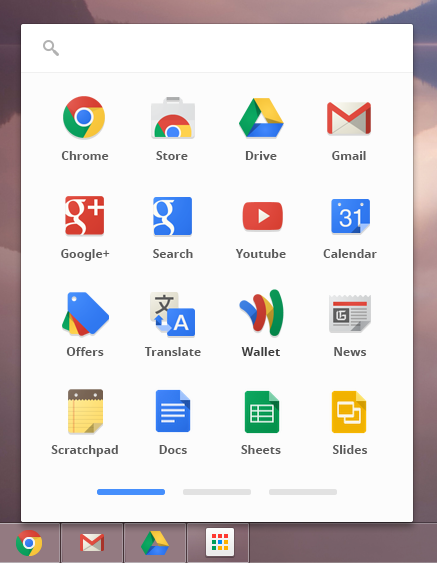
さらに分かりやすい例が、「Chromeアプリ」です。Googleが2013年9月5日(現地時間)に、デスクトップアプリのようにオフラインでも利用できるWebアプリプラットフォーム「Chrome Apps(日本ではChromeアプリ)」を発表しました。※2014年にはモバイル版も発表しています。

「Windows版のChromeブラウザ」から、「Chromeウェブストア」にアクセスして、利用できます。特徴としては、パソコンにインストールしたデスクトップアプリのように、オフラインでも、ウェブブラウザを開かなくても起動し、ウェブアプリだと意識せずに利用できる点です。ただしChromeブラウザはインストールされている必要があります。。。※上司もこれなら分かりやすいでしょう。
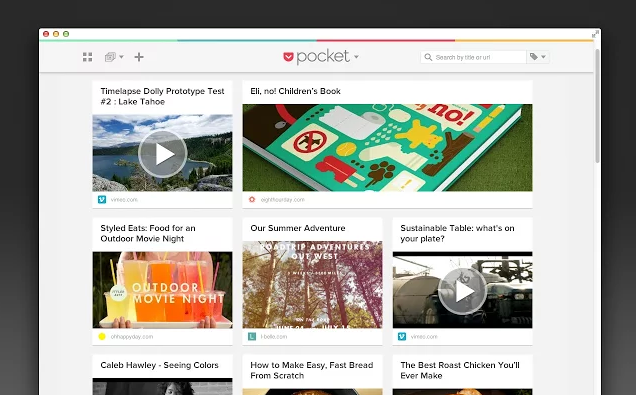
ウェブの記事を後で読むサービス:「Pocket」は「ウェブアプリ」を認識するのに、非常に分かりやすいサービスです。

また、Windowsの常駐のタスクバーにランチャーが追加されるため、「ブラウザ」「ウェブ」を意識しないで使える風な点も特徴的です。

ウェブアプリのメリット・デメリット7項目
次に、ウェブアプリのメリット・デメリットをまとめてみました。
| 項目 | 評価 | ポイント |
|---|---|---|
| 動作速度 | × | ネイティブアプリに比べると、操作が遅く感じる。 |
| デバイスの機能 | × | デバイスにある便利な機能が使えない。※データの保存領域に制約があるなど。 |
| コスト | ○ | ワンソースでマルチデバイス(OS)に展開できるため、各OS毎に対応するよりも安い。※ただ実際は、OS間によるレンダリングエンジンの差異などもあり。 |
| リソース | ○ | HTML、CSS、JS等の従来型のプログラムで作れるため、エンジニアの裾野は広い。 |
| 課金手数料 | ○ | Android、iOSともにアプリマーケットの課金システムを使うと30%の手数料をとられるが、 その心配はない。 |
| 検閲・審査 | ○ | アプリマーケットで配布する際の、検閲・審査が無い。 |
| 導線 | × | アプリマーケットに縛られない反面、強力なユーザへの導線がなくなる。 |
と記載したものの、2014年にGoogleが、Chromeアプリのモバイルプラットフォーム化を発表して、その後ある程度ウェブアプリを取り巻く環境が整備されてこないと、何とも不透明な状況ではあります。
また、各々項目に記載はしていませんが、動作速度を高めるための取り組み(asm.jp やPNaclなど)や、デバイスの機能を利用するための取り組み(Apache Cordovaなど)が盛んに行われている状況でもあります。※また一つ一つの動向については後日投稿いたします。
ネイティブアプリとは?
ウェブアプリと比較する際によく用いられるワード「ネイティブアプリ」。現時点でも、その区分に当てはまるものは複数あります。
- Androidアプリ
- iOSアプリ
- Windowsアプリ
- Amazonモバイルアプリ
- Firefox OSアプリ
- など、など
ただ、2014年1月時点では、ビジネス上は2強です。
- Androidアプリ
- iOSアプリ
また世界的にはAndroidOSのシェアの方が圧倒的に高いですが、日本では、そこまで高くありません。※2013年9月~11月の出荷台数データでは、ドコモからのiPhone販売もあり、大きくiOSのシェアが高くなっています。
多くの企業で、「iOSの方が売上が高いんだよね」という声も聞かれます。デバイスのシェアというよりか、OSとアプリマーケットの仕組みの部分が大きいかと思われますが。。。
いずれにしろ、「ユーザがいる」のは、この2強プラットフォームになります。
そのプラットフォームの「アプリ」は、皆さんも知っているところなので、ここでは詳しく説明はいたしません。
ネイティブアプリのメリット・デメリット7項目
では、ネイティブアプリのメリット・デメリットとは何でしょうか。
| 項目 | 評価 | ポイント |
|---|---|---|
| 動作速度 | ○ | 操作はスムーズ。直感的なUIが実現できる。 |
| デバイスの機能 | ○ | 当然デバイス固有のカメラ機能や、位置センサー機能、プッシュ通知サービス等を利用できる。 |
| コスト | × | 従来型のウェブ開発と比較すると、圧倒的にコストが高い。 |
| リソース | △ | 最近はアプリ経験者エンジニアも増えてきたが、海外発の膨大なアップデート情報をキャッチできている人材がどれくらいいるか。 |
| 課金手数料 | × | Android、iOSともにアプリマーケットの課金システムを使うと30%の手数料をとられる。 |
| 検閲・審査 | × | iOSの場合、アプリマーケットで配布する際の、検閲・審査がある。 |
| 導線 | ○ | アプリマーケットでの配布は、手数料、審査等に縛られる反面、強力なユーザ導線になっている。 |
つまり、「ユーザがいる」、「売上にもつながる(工夫次第だが)」、ただし、「マーケットのルール(制限)がある」、それが今のアプリマーケット中心の 「ネイティブアプリ」の状況です。オープンなウェブの環境に比べると、「プラットフォーマー(Google、Apple)の力が圧倒的に強い」のが現状です。よって、プラットフォーマ次第で、ガラリとルールが変わると、その対応には、結構な「コスト」がかかったりする場合があります。
ハイブリッドアプリとは?
最後に、最近よく耳にする「ハイブリッドアプリ」について触れてみたいと思います。
簡単に言うと、”側”は「ネイティブアプリ」、”中身”は「ウェブ」という代物です。
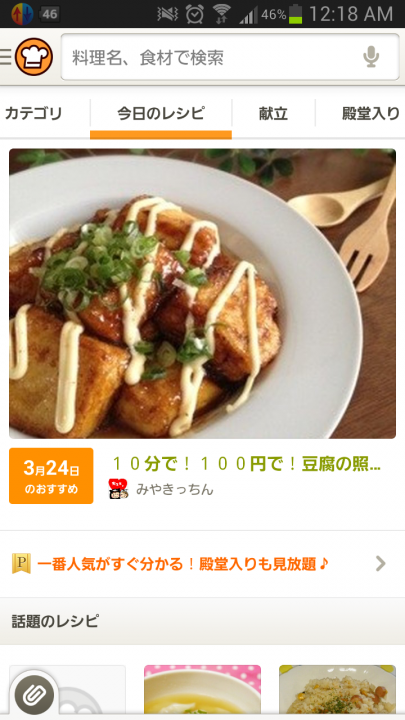
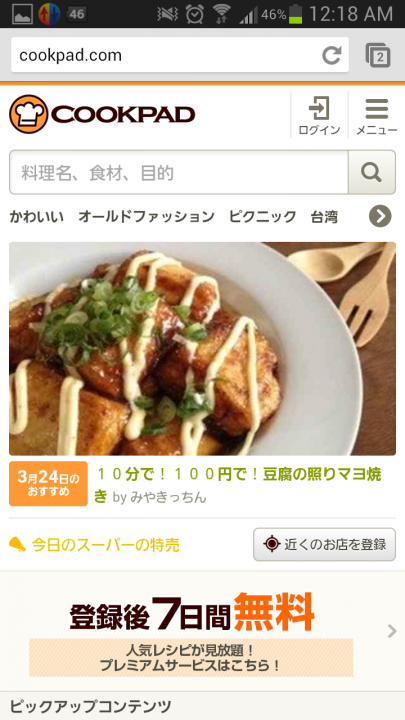
分かりやすい例が、「クックパッド」。
下記、1つ目の画像がアプリの画面で、2つ目の画像がウェブの画面です。


どちらも中身は同じように見えます。これは、アプリ内でヘッダー部以外は、ウェブを表示するようになっているため、ほぼ同じHTMLが表示されているためです。
では、ハイブリッドアプリのメリットとは何でしょうか。同じ形式で記載してみます。
| 項目 | 評価 | ポイント |
|---|---|---|
| 動作速度 | △ | ウェブ表示部分は、ネイティブアプリに比べると、操作が遅く感じる。 |
| デバイスの機能 | ○ | ネイティブで実装する部分は、デバイス固有のカメラ機能や、位置センサー機能、プッシュ通知サービス等を利用できる。 |
| コスト | ○ | ウェブの知識で開発ができる部分があるため、ネイティブアプリに比べるとコストが安価ですむ可能性がある。また、クロスプラットフォームに対応しやすい。 |
| リソース | △ | ウェブ部分は、従来型のプログラムで作れるため、エンジニアの裾野は広い。ただネイティブアプリ部分は、それなりの知見が必要。 |
| 課金手数料 | × | Android、iOSともにアプリマーケットの課金システムを使うと30%の手数料をとられる。 |
| 検閲・審査 | × | iOSの場合、アプリマーケットで配布する際の、検閲・審査がある。 |
| 導線 | ○ | アプリマーケットでの配布は、手数料、審査等に縛られる反面、強力なユーザ導線になっている。 |
特に、コスト、クロスプラットフォーム対応については、ネイティブアプリのデメリットを解決できる可能性があります。
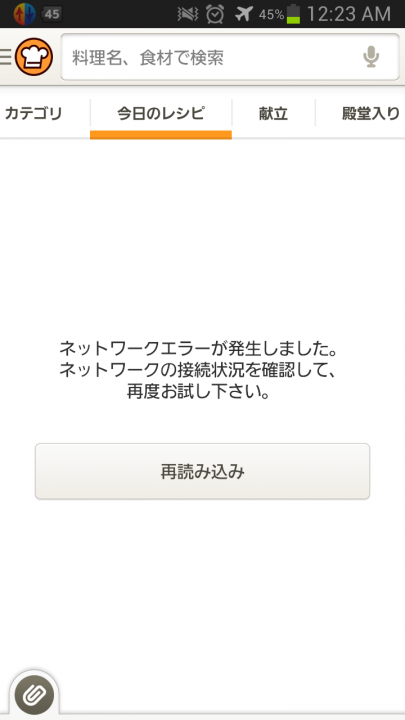
ただし、先ほど紹介した「クックパッド」では、地下鉄などオフラインになった状況でアプリを起動すると、下記画面になってしまい、オフラインは切り捨てているサービスをしています。

後述しますが、”向いているサービス”と、”向いていないサービス”があるのがポイントです。
では、ウェブアプリ、ネイティブアプリ、ハイブリッドアプリ、どれに投資をするべきか?
この議論は、他の媒体等では、一貫したまとめかたになっています。
「それぞれにメリット・デメリットがあり、サービス次第で、使い分ければいいのではないか」
というまとめ方です。
例えば、
1. ニュース情報アプリや、ECストアアプリ、あるいはクックパッドのように、更新頻度の高い情報を閲覧するようなアプリの場合
- 動作速度は、それなりのスピードでいい
- ネイティブ機能との密接な連携を必要としない
- オフラインでの頻繁な利用ニーズも低い
そう考えると、コストを安価に、柔軟にメンテナンスできる、「ウェブアプリ」や、「ハイブリッドアプリ」という選択肢が考えられます。
2. ゲームアプリや、写真加工アプリ、ダウロード型でオフラインでもコンテンツ閲覧のニーズがあるアプリなどの場合
- 動作速度が求められる
- ネイティブ機能との密接な連携を必要とする
- オフラインでも容量の大きいコンテンツの閲覧ニーズがある
このような場合、「ウェブアプリ」や、「ハイブリッドアプリ」で展開した場合、デメリット部分が目立つことになり、結果、競合アプリに比べると品質が劣化して見えてしまいます。ネイティブアプリという選択肢が考えられるでしょう。
ここまでがよくある見解です。
ただ、さらに突っ込んでみてみると、ウェブアプリは、ウェブアプリのデメリットを解決する施策が、世界中で次々に実施されており、「動作速度」や「ネイティブ 機能利用」などは、近い将来ネイティブアプリと遜色なくなるだろうという見方が強いです。
ネイティブアプリもまた、開発コストを削減するソリューションや、マーケティングツール、広告手法が次々に登場してきており、アプリマーケット中心としたプラットフォーマー主体のエコシステムが、よりブラッシュアップしてきている状況です。
では、今後そういったトレンドを左右する要因はどこにあるのだろうか?という事を考えると、少なくともAndroid、iOSというプラットフォーム上での話だけで言えば、
プラットフォーマー次第
だということです。
Googleが、Chromeアプリを中心としたウェブアプリプラットフォームを、Android OSの中心として進めてくれば、ぐぐっとウェブアプリの流れが生まれる かもしれないし、やってみたがサービス終了となれば、ネイティブアプリ中心の時代は継続されることになるでしょう。
また、AppleがHTML5アプリフレームワークを提供してきたら、ウェブアプリのストリームが一気に加速するかもしれません。
つまり、いわゆる「スマホ」「タブレット」等のデバイスに限って言えば、「プラットフォーマー次第」で「トレンド」が変変わり、その上にのっかってサービ スを行っていくのであれば、「トレンド」をキャッチした上で、企業、個人が最適解を見つけていくといった形になるでしょう。
まとめ
ウェブアプリ、ネイティブアプリ、ハイブリッドアプリ、どこに今後投資をしていくかの検討要素として、下記にまとめてみました。
- 自社(個人)のサービスの特徴とは何だろうか?
- それに対する開発コスト(予算)は?
- プラットフォーマ―のトレンドはどこに向かっているか?
これらを、マトリクスにして整理してみると、自社のサービスをどういった形で展開していくべきかが、少しは見えてくるかもしれません。参考にしていただければと思います。
